
نصب IIS
- جمعه 7 مهر 1396
- ()
- 6رأی
برای برنامه نویسی تحت وب در ویندوز باید بستری فراهم شود تا عمل شبیه سازی سرور را برای صفحات وب انجام دهد که این بستر IIS نام دارد. در ادامه مطلب به آموزش نحوه نصب این سیستم در ویندوز 8 و 7 و 10 می پردازیم.
مراحل زیر را به ترتیب انجام دهید:
برای ویندوز 8 و 7 :
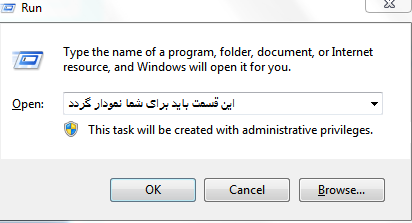
1- در روی کیبورد خود ” windows + R ” را فشار دهید تا پنجره Run برای شما نمودار شود .

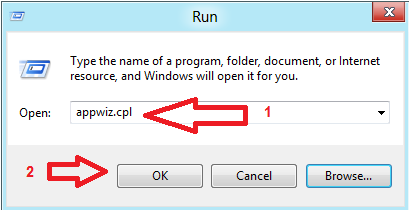
در این کادر شما متن “appwiz.cpl ” را وارد کنید و کلید Enter را فشار دهید :

مراحل 1 و 2 به ترتیب اجرا می شوند.
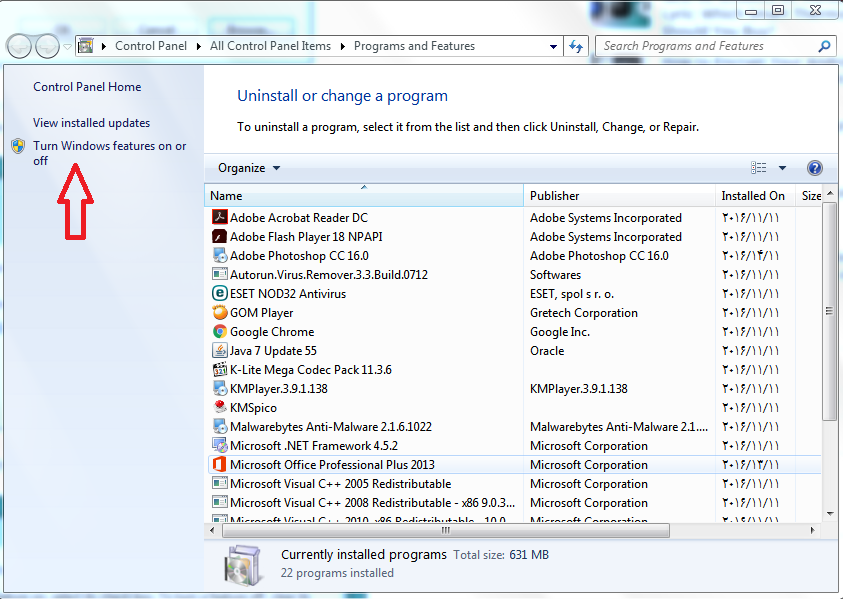
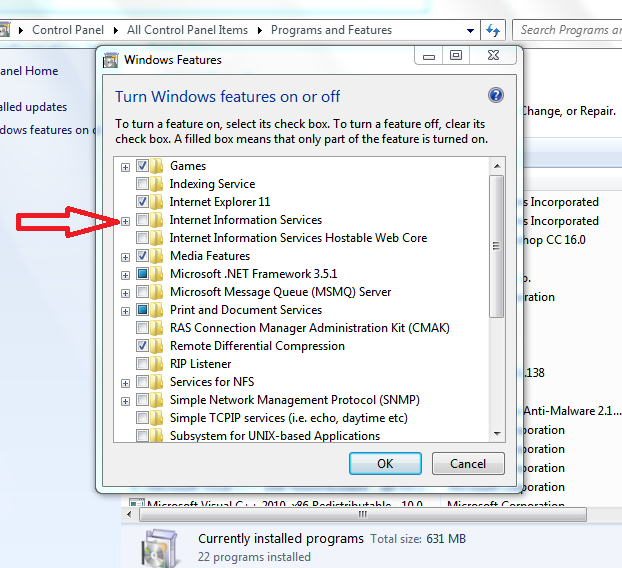
2- در مرحله بعدی صفحه زیر برای شما پدیدار می شود که باید وارد قسمت Turn windows features on or off شوید :

3- در این مرحله باید قسمت Internet Information Servic یا همان IIS بروید :

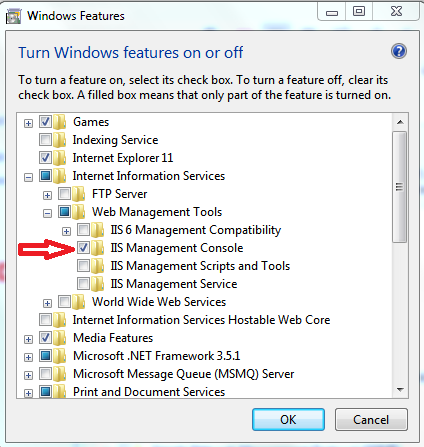
4- مرحله بعدی انتخاب زیر عنوان IIS Management Console در این مرحله :

5- بعد از تکمیل مراحل بالا کلید “OK” را می زنیم تا سیستم آماده سازی های لازم را انجام دهد :

بعد از مرحله های بالا سیستم یک راه اندازی مجدد را در خواست خواهد نمود.
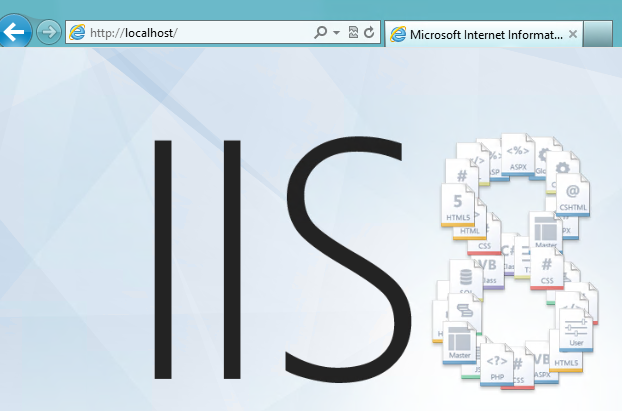
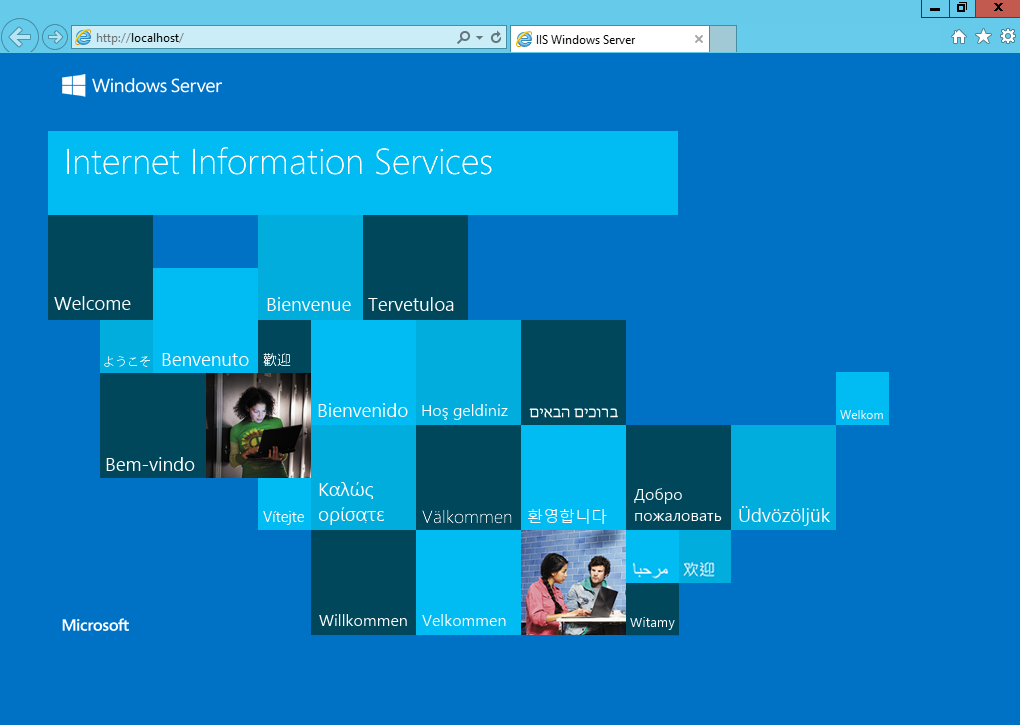
و در راه اندازی مجدد سیستم شما می توانید با جستوجو کردن http://localhost از فعال بودن سیستم IIS اطمینان پیدا کنید.

برای ویندوز 10 :
برای فعال کردن IIS در ویندوز 10 :
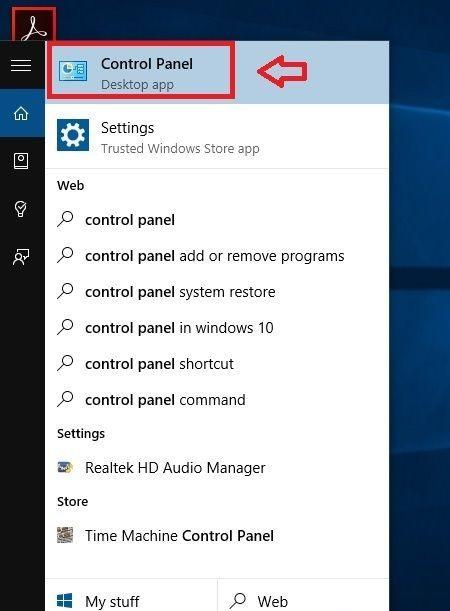
1- ابتدا در جستوجوی معروف سیستم control pannel را فراخوانای می کنیم.

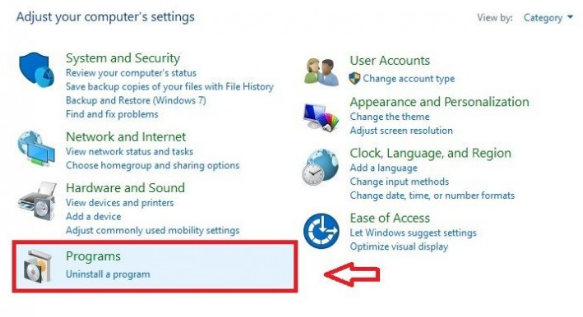
2- در منوی اصلی کنترل وارد قسمت حذف یا نصب می رویم :

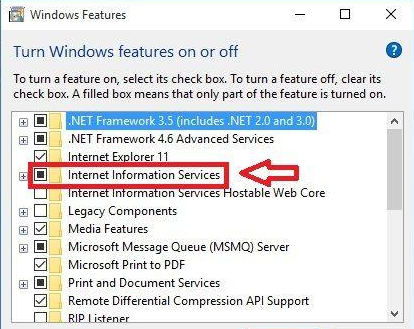
3- مرحله بعدی مشابه حال قبلی است که در ویندوز های 7 و 8 داشتیم :

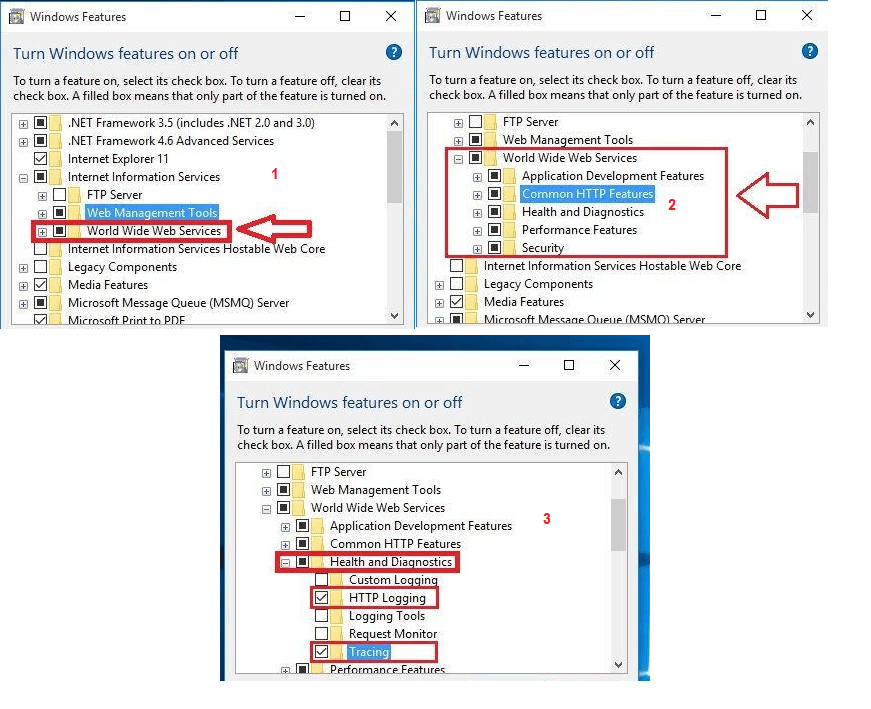
4- در این قسمت کمی متفاوت تر از ویندوز 8 و 7 عمل می کنیم :

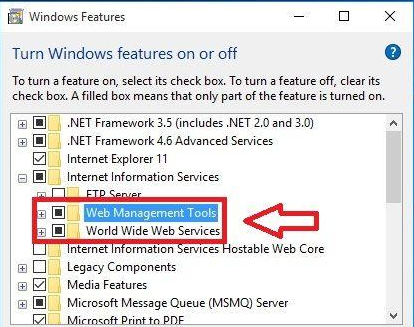
5- در این مرحله باید چند نکته را در زیر عنوان ها بدانیم کنیم :
اگر سرویسی را جز سرور نمی خواهیم فعال کنیم تیک مربوط به آن را برداریم.
اگر کل تیک هارا فعال کنیم ممکن است که خدماتی فعال شود که ما فعلا نیاز نداریم و صرفا موجب سنگینی نسبی سیستم ما می شود.
اگر تیک یا تیک هایی ماند بعدا می توان برداشت یا تیک هایی را افزود.

در تصویر بالا ترتیب انجام عملیات با شماره معیین شده است.
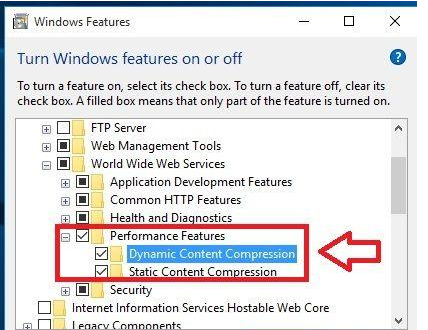
6- مراحل آخر تیک زدن را برای قسمت های مختلف سیستم IIS در تصویر زیر مشاهده می کنیم :

6- مشاهده تصویر زیر نشان گر اتمام مراحل به شکل درست است.


یک راه اندازی مجدد مورد نیاز است.
می توانید کلمه locallhost را در مرورگر جستجو کنید صفحه زیر را مشاهده خواهید کرد:

windowscenter.net
- مشتری
- شنبه 8 مهر 1396
لطفا تنظیم iis توی همه ویندوز های xp تا 10 رو آموزش بدید ممنون

CMS های اختصاصی یا آماده؟

راه اندازی یک وب سایت بر روی IIS

آموزش نصب IIS نسخه 7 بر روی ویندوز سرور 2008

غیر فعال کردن پروکسی در ویندوز 7,8,8.1

روش باز کردن پورت در ویندوز 7
